Hoja de estilo: Aprende de manera sencilla qué es y cómo utilizarla para dar estilo a tu página web

La hoja de estilo es una herramienta esencial para cualquier desarrollador web. Permite dar estilo y diseño a una página web, controlando aspectos como el tamaño y color del texto, la alineación de los elementos, los márgenes y espaciados, entre otros. Con una hoja de estilo bien implementada, podemos lograr que nuestra página web luzca más profesional y atractiva.
En este artículo vamos a aprender las bases fundamentales de las hojas de estilo y cómo utilizarlas para dar estilo a nuestra página web. Aprenderemos sobre los diferentes tipos de hojas de estilo, cómo enlazarlas con nuestro documento HTML, y algunos de los conceptos básicos de CSS, como selectores, propiedades y valores. También veremos algunos ejemplos prácticos para que puedas aplicar lo aprendido en tus propios proyectos.
- Qué es una hoja de estilo y por qué es importante en el diseño de páginas web
- Cuáles son las ventajas de utilizar una hoja de estilo externa en lugar de estilos internos o en línea
- Cómo se estructura una hoja de estilo usando selectores y propiedades CSS
- Qué tipos de selectores CSS existen y cómo se utilizan para aplicar estilos a elementos específicos
- Cuál es la diferencia entre las unidades de medida relativas y absolutas en CSS y cuándo deberías utilizar cada una
- Cómo puedes combinar selectores CSS para aplicar estilos a múltiples elementos al mismo tiempo
- Qué son las pseudoclases y cómo se usan para aplicar estilos a estados específicos de un elemento, como cuando está enlazado o activo
- Cuál es la importancia de la cascada en CSS y cómo afecta el orden de tus estilos
- Cómo puedes utilizar los comentarios en una hoja de estilo para mantener tu código organizado y legible
- Qué herramientas gratuitas o de pago recomendarías para facilitar el proceso de creación y edición de hojas de estilo CSS
Qué es una hoja de estilo y por qué es importante en el diseño de páginas web
Una hoja de estilo, también conocida como CSS por sus siglas en inglés (Cascading Style Sheets), es un lenguaje utilizado para definir el aspecto y formato de un documento HTML. En otras palabras, es una herramienta que nos permite dar estilo a nuestra página web.
Las hojas de estilo se utilizan para controlar la presentación de los elementos en una página web, como el color, la tipografía, el tamaño, el espaciado y la disposición de los elementos. Permiten separar el contenido y la estructura de una página web de su diseño, lo que hace que sea mucho más fácil realizar cambios en el aspecto visual sin tener que modificar el código HTML subyacente.
Pero, ¿por qué es importante utilizar una hoja de estilo en el diseño de páginas web? Bueno, hay varias razones:
- Consistencia: al utilizar una hoja de estilo, podemos asegurarnos de que todos los elementos de nuestro sitio web tengan un aspecto coherente. Esto es especialmente útil cuando se trata de un sitio web con múltiples páginas, ya que podemos aplicar estilos uniformes a todas ellas.
- Reusabilidad: gracias a las hojas de estilo, podemos definir estilos una vez y reutilizarlos en múltiples lugares de nuestro sitio web. Esto nos ahorra tiempo y esfuerzo, ya que no tenemos que repetir la misma configuración una y otra vez.
- Mantenimiento: si deseamos realizar cambios en el diseño de nuestro sitio web, solo necesitamos hacerlo en la hoja de estilo, en lugar de tener que modificar cada página individualmente. Esto facilita el mantenimiento y reduce las posibilidades de introducir errores.
Una hoja de estilo es una herramienta fundamental en el diseño de páginas web. Nos permite controlar la apariencia y el formato de nuestro sitio de manera eficiente y organizada. Al separar el contenido del diseño, podemos lograr consistencia, reutilización y facilitar el mantenimiento. Ahora que ya sabes qué es una hoja de estilo y por qué es importante, ¡puedes comenzar a utilizarla para darle estilo a tus propias páginas web!
Cuáles son las ventajas de utilizar una hoja de estilo externa en lugar de estilos internos o en línea
Las hojas de estilo externas son una herramienta fundamental en el desarrollo de páginas web. Su principal ventaja radica en la posibilidad de separar la estructura del contenido de su presentación y diseño. Esto permite que los estilos sean aplicados de manera consistente a todas las páginas de un sitio web, lo cual facilita enormemente el mantenimiento y la actualización.
Al utilizar una hoja de estilo externa, se pueden definir reglas CSS que serán aplicadas a diferentes elementos de la página. Estas reglas pueden incluir propiedades como color de fondo, tipo de letra, tamaño de texto, espaciado entre líneas, entre muchas otras opciones. Además, se puede establecer cómo se desea que se comporte el contenido en diferentes tamaños de pantalla o dispositivos.
Otra ventaja importante de las hojas de estilo externas es que permiten un mayor nivel de reutilización de código. Al vincular varios documentos HTML a una sola hoja de estilo, se evita tener que repetir las mismas reglas en cada archivo. Esto no solo ahorra tiempo y esfuerzo, sino que también hace que el proceso de desarrollo sea más eficiente y escalable.
Además, al utilizar hojas de estilo externas se mejora la accesibilidad del sitio web. Los lectores de pantalla y otros dispositivos para personas con discapacidades visuales pueden interpretar y leer más fácilmente el contenido si este se encuentra correctamente estructurado y separado de su presentación visual. Esto incrementa la usabilidad y la experiencia del usuario en general.
Otro beneficio importante es que una única modificación en la hoja de estilo puede tener efecto en todas las páginas enlazadas, lo que facilita la tarea de mantener un diseño coherente en todo el sitio. Si se desea cambiar el color de fondo de todas las páginas o ajustar el tamaño de fuente de todos los encabezados h3, por ejemplo, solo se necesita modificar una vez la hoja de estilo externa.
Utilizar una hoja de estilo externa en lugar de estilos internos o en línea proporciona una serie de ventajas prácticas y técnicas. Permite separar el contenido de su presentación visual, facilitando el mantenimiento y la actualización del sitio web. Además, mejora la reutilización de código, la accesibilidad y la coherencia en el diseño. Por todas estas razones, es altamente recomendable utilizar hojas de estilo externas en el desarrollo de cualquier página web.
Cómo se estructura una hoja de estilo usando selectores y propiedades CSS
Una hoja de estilo en cascada (CSS) es una herramienta fundamental para dar estilo a una página web. Permite controlar la apariencia y el diseño de los elementos HTML, como textos, imágenes, colores, márgenes y más. En este artículo te enseñaremos cómo estructurar una hoja de estilo utilizando selectores y propiedades CSS.
Selectores CSS
Antes de profundizar en las propiedades CSS, es importante comprender qué son los selectores. Los selectores son patrones que se utilizan para seleccionar uno o varios elementos HTML a los cuales se les aplicará un estilo determinado. Existen diferentes tipos de selectores en CSS:
- Selector de tipo: selecciona todos los elementos de un determinado tipo, como p, h1, div, etc.
- Selector de clase: selecciona todos los elementos que tengan asignada una determinada clase, utilizando el símbolo "." seguido del nombre de la clase.
- Selector de ID: selecciona un único elemento con un ID específico, utilizando el símbolo "#" seguido del nombre del ID.
- Selector descendente: selecciona un elemento que es hijo de otro elemento, indicando ambos separados por un espacio, por ejemplo "div p" seleccionará todos los elementos
<p>que sean hijos de un elemento<div>. - Color de texto: permite cambiar el color del texto, utilizando la propiedad
color. - Fondo: permite establecer un color o una imagen de fondo para un elemento, utilizando la propiedad
background-colorobackground-image. - Margen: controla el espacio entre los elementos y su entorno, utilizando las propiedades
margin-top,margin-bottom,margin-leftymargin-right. - Tamaño de fuente: permite ajustar el tamaño del texto, utilizando la propiedad
font-size. - Ancho y alto: establece el ancho y alto de un elemento, utilizando las propiedades
widthyheight. em: Esta unidad de medida toma como referencia el tamaño de fuente del elemento padre. Por ejemplo, si el tamaño de fuente del padre es de 16px, y establecemos un tamaño de fuente de 1.5em en un elemento hijo, este tendrá un tamaño de fuente de 24px (16px x 1.5).rem: Similar al em, pero el tamaño de fuente de referencia es el del elemento raíz (normalmente el<html>).%: Esta unidad de medida representa un porcentaje del tamaño de fuente o del tamaño del contenedor. Por ejemplo, si un elemento tiene un ancho de 50% en relación al contenedor padre, ocupará la mitad del ancho disponible.px: Esta es la unidad de medida más común y representa píxeles. Un píxel es la unidad mínima de una imagen digital y su tamaño no varía.pt: Esta unidad de medida se utiliza principalmente para el tamaño de fuente en impresión. Un punto equivale a 1/72 de pulgada.in: Esta unidad de medida representa pulgadas.- :hover: Se aplica cuando el cursor se encuentra sobre el elemento.
- :active: Se aplica cuando el elemento está siendo activado, generalmente al hacer clic sobre él.
- :focus: Se aplica cuando el elemento ha sido seleccionado o enfocado por el usuario.
- :visited: Se aplica a los enlaces cuando han sido visitados por el usuario.
- Visual Studio Code: Este editor de código gratuito cuenta con una amplia gama de extensiones relacionadas con CSS que permiten una edición más rápida y eficiente. Además, ofrece autocompletado inteligente y muestra sugerencias útiles para agilizar el proceso de escritura del código CSS.
- Brackets: Otro editor de código gratuito que cuenta con funcionalidades específicas para hojas de estilo CSS. Brackets permite editar CSS de forma visual y en tiempo real, lo que facilita enormemente la creación y edición de estilos sin necesidad de recargar la página constantemente.
- CSS Desk: Esta herramienta en línea gratuita permite crear y previsualizar estilos CSS de manera sencilla. Cuenta con una interfaz intuitiva que facilita la escritura y modificación del código. Además, ofrece un conjunto de plantillas predefinidas que pueden ser utilizadas como punto de partida para proyectos CSS.
- Adobe Dreamweaver: Esta potente herramienta de diseño web, si bien es más conocida por sus capacidades para crear páginas web completas, también cuenta con un conjunto de características avanzadas para el manejo de CSS. Dreamweaver ofrece una interfaz visual fácil de usar junto con la posibilidad de editar directamente el código CSS.
- Sublime Text: Este editor de texto avanzado está diseñado específicamente para desarrolladores web y cuenta con una gran cantidad de funciones útiles para trabajar con CSS. Sublime Text permite resaltar la sintaxis CSS, tiene soporte para múltiples cursores y ofrece atajos de teclado personalizables para agilizar el proceso de edición y escritura del código.
- WebStorm: Esta suite de desarrollo web proporciona un entorno completo para trabajar con CSS y otros lenguajes web. WebStorm cuenta con una amplia gama de funcionalidades como refactorización de CSS, análisis de código en tiempo real, y compatibilidad con frameworks populares como Sass y Less.
Propiedades CSS
Las propiedades CSS son los atributos que se pueden asignar a los elementos seleccionados para modificar su apariencia. Algunas de las propiedades CSS más comunes incluyen:
Estas son solo algunas de las propiedades CSS disponibles. Hay muchas más que permiten personalizar aún más la apariencia de los elementos.
Ejemplo de hoja de estilo
A continuación, te mostramos un ejemplo básico de cómo se estructura una hoja de estilo CSS:
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
h1 {
color: #333333;
font-size: 24px;
margin-bottom: 20px;
}
.texto-destacado {
color: #ff0000;
font-weight: bold;
}
#contenido {
width: 800px;
margin: 0 auto;
}
En este ejemplo, hemos aplicado estilos a los elementos <body>, <h1> y a cualquier elemento con la clase "texto-destacado". También hemos establecido estilos específicos para el elemento con el ID "contenido". Puedes experimentar con estos estilos y agregar más propiedades según tus necesidades.
Recuerda que las hojas de estilo en cascada permiten separar la estructura del contenido HTML de su estilo, lo cual facilita su mantenimiento y modificación. Con estas pautas básicas sobre selectores y propiedades CSS, puedes comenzar a darle estilo a tus páginas web de manera sencilla y efectiva.
Qué tipos de selectores CSS existen y cómo se utilizan para aplicar estilos a elementos específicos
En CSS, existen varios tipos de selectores que nos permiten aplicar estilos a elementos específicos en nuestra página web. Estos selectores nos ayudan a identificar y seleccionar los elementos que queremos estilizar, ya sea mediante el uso de etiquetas, clases, IDs o pseudoclases.
Selectores de etiqueta
Los selectores de etiqueta son los más básicos y simples de utilizar. Nos permiten seleccionar elementos HTML según su nombre de etiqueta. Por ejemplo, si queremos aplicar un estilo a todos los párrafos de nuestra página, podemos usar el selector de etiqueta p. El siguiente código ilustra cómo se utiliza:
p {
color: blue;
}
De esta manera, todos los elementos <p> de nuestra página tendrán un color azul aplicado como estilo.
Selectores de clase
Los selectores de clase nos permiten seleccionar elementos basados en el valor del atributo class. Para crear un nuevo selector de clase, simplemente agregamos un punto (.) seguido del nombre de la clase que queremos asignar. Por ejemplo:
.destacado {
background-color: yellow;
}
Para usar este selector, necesitamos agregar la clase destacado al elemento HTML que queremos estilizar. Podemos hacer esto agregando el atributo class="destacado" al elemento deseado. De esta manera, todos los elementos con la clase destacado tendrán un fondo amarillo.
Selectores de ID
Los selectores de ID nos permiten seleccionar elementos basados en el valor del atributo id. Para crear un selector de ID, simplemente agregamos un hashtag (#) seguido del nombre del ID que queremos asignar. Por ejemplo:
#encabezado {
font-size: 24px;
}
Para utilizar este selector, necesitamos agregar el atributo id="encabezado" al elemento HTML que queremos estilizar. De esta manera, el elemento con el ID encabezado tendrá un tamaño de letra de 24 píxeles.
Pseudoclases
Las pseudoclases son palabras clave que se agregan a un selector para seleccionar un estado o posición específicos de un elemento. Las pseudoclases comunes incluyen :hover (cuando el cursor está sobre el elemento), :active (cuando el elemento está siendo clicado) y :visited (cuando el enlace ha sido visitado previamente). Un ejemplo de uso de pseudoclases es el siguiente:
a:hover {
color: red;
}
En este caso, cuando el cursor esté sobre cualquier enlace (<a>) de nuestra página, el color del texto cambiará a rojo.
Estos son solo algunos ejemplos de los tipos de selectores CSS que podemos utilizar para aplicar estilos a elementos específicos en nuestra página web. Combinando diferentes tipos de selectores, podemos lograr un alto nivel de personalización y dar estilo a nuestra página de acuerdo a nuestras preferencias y necesidades.
Cuál es la diferencia entre las unidades de medida relativas y absolutas en CSS y cuándo deberías utilizar cada una
Al momento de dar estilo a nuestra página web utilizando CSS, una de las decisiones más importantes que debemos tomar es elegir la unidad de medida adecuada para nuestros elementos. En CSS, existen dos tipos principales de unidades de medida: relativas y absolutas.
Unidades de medida relativas
Las unidades de medida relativas se calculan en relación con otros elementos de la página. Esto significa que su valor puede variar dependiendo del tamaño de fuente o contenedor padre. Algunos ejemplos comunes de unidades de medida relativas son:
Unidades de medida absolutas
A diferencia de las unidades de medida relativas, las unidades de medida absolutas tienen un valor fijo que no cambia en relación con otros elementos de la página. Algunos ejemplos de unidades de medida absolutas son:
Entonces, ¿cuándo deberías utilizar cada tipo de unidad? La respuesta depende del contexto y tus necesidades específicas. Las unidades de medida relativas son ideales cuando deseas que tu diseño sea flexible y se adapte a diferentes tamaños de pantalla. Por otro lado, las unidades de medida absolutas son útiles cuando necesitas un control preciso sobre el tamaño o posición de un elemento, especialmente en casos de diseño fijo.
Tanto las unidades de medida relativas como absolutas tienen su lugar en CSS y deben ser utilizadas de acuerdo a las necesidades de tu proyecto. Tener un buen entendimiento de las diferencias entre ambos tipos te permitirá escribir un código más eficiente y escalable.
Cómo puedes combinar selectores CSS para aplicar estilos a múltiples elementos al mismo tiempo
Cuando trabajas con hojas de estilo CSS, es importante comprender cómo combinar selectores para aplicar estilos a múltiples elementos al mismo tiempo. Esta capacidad te permite ahorrar tiempo y esfuerzo al evitar tener que repetir estilos para cada elemento individualmente.
Una forma común de combinar selectores es utilizando el selector de tipo junto con el selector de clase. Por ejemplo, si quieres aplicar un estilo a todos los elementos de párrafo con una clase específica, puedes escribir el siguiente código:
<p class="mi-clase">
Este selector combina el tipo de elemento "p" con la clase "mi-clase", lo que significa que todos los elementos de párrafo que tengan la clase "mi-clase" recibirán el estilo especificado.
Otro método para combinar selectores es utilizando el selector de tipo junto con el selector de id. Supongamos que deseas aplicar un estilo especial a un elemento de encabezado h1 con un id único. Puedes lograr esto con el siguiente código:
<h1 id="mi-id">
Al igual que antes, este selector combina el tipo de elemento "h1" con el id "mi-id", lo que significa que solo el elemento de encabezado h1 con ese id específico recibirá el estilo asignado.
Además de combinar selectores de tipo con selectores de clase e id, también puedes combinar diferentes selectores de clase o id entre sí. Si tienes varios elementos con la misma clase o id y deseas aplicar un estilo a todos ellos, puedes hacerlo utilizando un selector de clase o id múltiple. Por ejemplo:
<p class="clase1 clase2">
Este selector combina dos clases, "clase1" y "clase2". Todos los elementos de párrafo que tengan cualquiera de estas dos clases recibirán el estilo especificado.
Combinar selectores CSS te permite aplicar estilos a múltiples elementos al mismo tiempo, lo que puede ahorrar tiempo y hacer tu código más eficiente. Ya sea que estés trabajando con selectores de tipo, clase o id, puedes combinarlos para seleccionar los elementos específicos a los que deseas aplicar un estilo. Recuerda que la sintaxis para combinar selectores puede variar dependiendo del lenguaje o framework que estés utilizando, así que asegúrate de consultar la documentación correspondiente a tu caso específico.
Qué son las pseudoclases y cómo se usan para aplicar estilos a estados específicos de un elemento, como cuando está enlazado o activo
Las pseudoclases son una funcionalidad de CSS que nos permiten aplicar estilos a estados específicos de un elemento. Esto significa que podemos dar estilo a un elemento cuando se encuentra en un estado particular, como cuando está enlazado o activo.
Las pseudoclases se utilizan agregando una pseudo-clase al selector del elemento al que deseamos aplicar el estilo. Una pseudo-clase se representa con dos puntos (:), seguido del nombre de la pseudo-clase. Por ejemplo, si queremos aplicar estilos a un enlace cuando está siendo visitado por el usuario, podemos utilizar la pseudo-clase "a:visited". El selector sería "a:visited".
Existen varias pseudoclases disponibles en CSS, cada una con un propósito diferente. Algunas de las pseudoclases más comunes incluyen:
Además de estas pseudoclases básicas, existe una amplia gama de pseudoclases más específicas y avanzadas que pueden ayudarnos a personalizar aún más nuestros estilos. Estas pseudoclases pueden orientarse a diferentes situaciones, como el primer hijo de un elemento, el último elemento de una lista o incluso elementos que están dentro de otros elementos.
Para utilizar las pseudoclases, simplemente debemos agregarlas al selector correspondiente. Por ejemplo:
h1:hover {
color: red;
}
En este ejemplo, el color del texto dentro de un elemento "<h1>" cambiará a rojo cuando el cursor se encuentre sobre él.
Las pseudoclases son una poderosa herramienta en CSS que nos permiten mejorar la experiencia del usuario y darle estilo a nuestros elementos de manera más dinámica. Con su amplia variedad de opciones, podemos seleccionar y estilizar diferentes estados de los elementos, lo que contribuye a la usabilidad y atractivo visual de nuestra página web.
Cuál es la importancia de la cascada en CSS y cómo afecta el orden de tus estilos
La cascada es un concepto fundamental en CSS (Cascading Style Sheets) que determina el orden en el que los estilos se aplican a los elementos de una página web. Esta característica es de vital importancia, ya que permite definir la jerarquía entre los estilos y controlar cómo se visualizará el contenido de la página.
El funcionamiento de la cascada se basa en una serie de reglas predefinidas que determinan qué estilo tiene mayor prioridad sobre otros. Estas reglas son conocidas como "especificidad" y se utilizan para resolver conflictos cuando hay varios estilos que se aplican a un mismo elemento.
En el proceso de cascada, los estilos se aplican en tres niveles: el nivel del usuario, el nivel del autor y el nivel del agente de usuario. El nivel del usuario es el más alto en términos de prioridad, ya que representa las preferencias del usuario. Los estilos definidos en el nivel del autor son aquellos que el desarrollador web establece en la hoja de estilo. Por último, el nivel del agente de usuario incluye los estilos predeterminados del navegador.
Orden de precedencia en la cascada
La cascada sigue un orden específico al aplicar los estilos a los elementos de la página. Este orden se basa en la especificidad y la ubicación de las reglas de estilos en el código HTML.
En primer lugar, se toman en cuenta los estilos inline, es decir, aquellos que se definen directamente en el atributo style del elemento HTML. Estos estilos tienen la mayor especificidad y anulan cualquier otro estilo que se especifique posteriormente.
A continuación, se aplican los estilos internos o incorporados en el head del documento HTML. Estos estilos se definen dentro de las etiquetas <style> y tienen un nivel de especificidad menor que los estilos inline.
Finalmente, se aplican los estilos externos que se importan mediante la etiqueta <link> o se agregan directamente en el HTML con la etiqueta <style>. Estos estilos tienen la menor especificidad y se aplican a todos los elementos que cumplan con la regla definida.
Especificidad CSS
La especificidad en CSS es una manera de determinar qué regla de estilo tiene mayor peso al aplicarse a un elemento en particular. Para calcular la especificidad, se asigna una puntuación a cada tipo de selector utilizado en la regla de estilo. A mayor puntuación, mayor especificidad y por lo tanto, mayor prioridad.
La especificidad se mide considerando cuatro elementos principales: los selectores universales, los selectores de tipo, los selectores de clase y los selectores de ID. Cada uno de ellos tiene un valor específico y se suman para obtener la puntuación total. En caso de que dos reglas tengan la misma puntuación, se aplica la regla que aparece más tarde en el código.
Resolución de conflictos en la cascada
Cuando existen varias reglas de estilo que se aplican a un mismo elemento y tienen la misma especificidad, se utiliza el concepto de "última regla válida" para determinar cuál prevalecerá. Esto significa que la regla que aparece más tarde en el código HTML será la que se aplique.
En el caso de que exista una regla con mayor especificidad que las demás, esta siempre prevalecerá, independientemente de su posición en el código. Es por esto que es importante entender cómo funcionan los selectores específicos y evitar conflictos innecesarios.
Comprender la importancia de la cascada en CSS y cómo afecta el orden de tus estilos es fundamental para lograr una correcta visualización de tu página web. Al entender este concepto, podrás tener un mayor control sobre el diseño y la presentación de tu contenido, asegurándote de que los estilos se apliquen de manera adecuada a cada elemento.
Cómo puedes utilizar los comentarios en una hoja de estilo para mantener tu código organizado y legible
La hoja de estilo es una herramienta fundamental en el desarrollo web, ya que nos permite dar estilo y estructura a nuestras páginas. Sin embargo, a medida que nuestro proyecto crece y se vuelve más complejo, mantener nuestro código organizado y legible puede resultar un verdadero desafío.
Una de las mejores prácticas para mantener nuestra hoja de estilo ordenada es utilizar comentarios de manera efectiva. Los comentarios son líneas de código que no se ejecutan, pero que nos permiten dejar notas y explicaciones dentro de nuestro archivo CSS.
Existen diferentes maneras de utilizar los comentarios en una hoja de estilo, pero todas tienen un objetivo común: mejorar la comprensión y mantenibilidad del código.
Comentarios para documentar nuestro código
Una de las formas más comunes de utilizar los comentarios es documentando nuestro código. Esto implica explicar qué hace cada regla, su propósito y cómo afecta al diseño de la página.
/*
Aquí definimos el estilo para el encabezado principal.
Le damos un tamaño de fuente de 24px, color blanco
de fondo y margen inferior de 20px.
*/
h1 {
font-size: 24px;
background-color: white;
margin-bottom: 20px;
}
Al utilizar comentarios descriptivos, facilitamos la comprensión de nuestro código tanto para nosotros mismos como para otros desarrolladores que puedan trabajar en el proyecto en el futuro.
Comentarios para identificar secciones o bloques de código
Otra forma útil de utilizar los comentarios es para separar y organizar nuestro código CSS en secciones o bloques más pequeños. Esto nos ayuda a navegar y encontrar rápidamente la parte del código que estamos buscando, especialmente cuando nuestra hoja de estilo es extensa.
/* Estilos para la cabecera de la página */
header {
background-color: #333;
height: 100px;
}
/* Estilos para la navegación principal */
nav {
background-color: #444;
height: 50px;
}
En el ejemplo anterior, utilizamos comentarios para separar claramente las reglas que se aplican a la cabecera de la página y a la navegación principal. Esto hace que sea más fácil entender la estructura de nuestro archivo CSS y realizar modificaciones específicas en cada sección.
Comentarios para desactivar temporalmente reglas o realizar pruebas
Los comentarios también nos permiten desactivar temporalmente reglas o realizar pruebas sin tener que eliminar el código por completo. Esto puede ser útil cuando queremos probar diferentes estilos o simplemente ocultar una parte de nuestro diseño sin borrar el código que ya hemos escrito.
/*
Temporalmente ocultamos el botón de "Iniciar sesión"
mientras trabajamos en su diseño.
*/
/*
.btn-login {
display: none;
}
*/
En este ejemplo, comentamos la regla que oculta el botón de iniciar sesión para poder seguir trabajando en su diseño sin afectar el funcionamiento de la página.
Utilizar comentarios de manera efectiva en nuestra hoja de estilo nos ayuda a mantener nuestro código ordenado, legible y fácil de mantener. Ya sea documentando nuestro código, identificando secciones o bloques, o desactivando temporalmente reglas, los comentarios son una herramienta valiosa para mejorar la organización de nuestro proyecto web.
Qué herramientas gratuitas o de pago recomendarías para facilitar el proceso de creación y edición de hojas de estilo CSS
El proceso de creación y edición de hojas de estilo CSS puede ser facilitado utilizando diversas herramientas que se encuentran disponibles tanto en versiones gratuitas como de pago. Estas herramientas son ideales para ahorrar tiempo y optimizar el flujo de trabajo cuando se trata de dar estilo a una página web.
Herramientas gratuitas
Existen varias opciones gratuitas que ofrecen funcionalidades básicas pero efectivas para la creación y edición de hojas de estilo CSS:
Herramientas de pago
Si estás dispuesto a invertir en una herramienta más avanzada y completa, existen varias opciones de pago que ofrecen funcionalidades adicionales para la creación y edición de hojas de estilo CSS:
Tanto las herramientas gratuitas como las de pago ofrecen diferentes características y funcionalidades para facilitar el proceso de creación y edición de hojas de estilo CSS. La elección dependerá de tus necesidades y preferencias personales. Recuerda que lo más importante es encontrar una herramienta que te permita trabajar de manera eficiente y cómoda, sin importar si es gratuita o de pago.
Una hoja de estilo es un conjunto de reglas que se aplican a una página web para definir su apariencia y formato.
Los tipos de hojas de estilo más comunes son CSS (Cascading Style Sheets) y SASS (Syntactically Awesome Style Sheets).
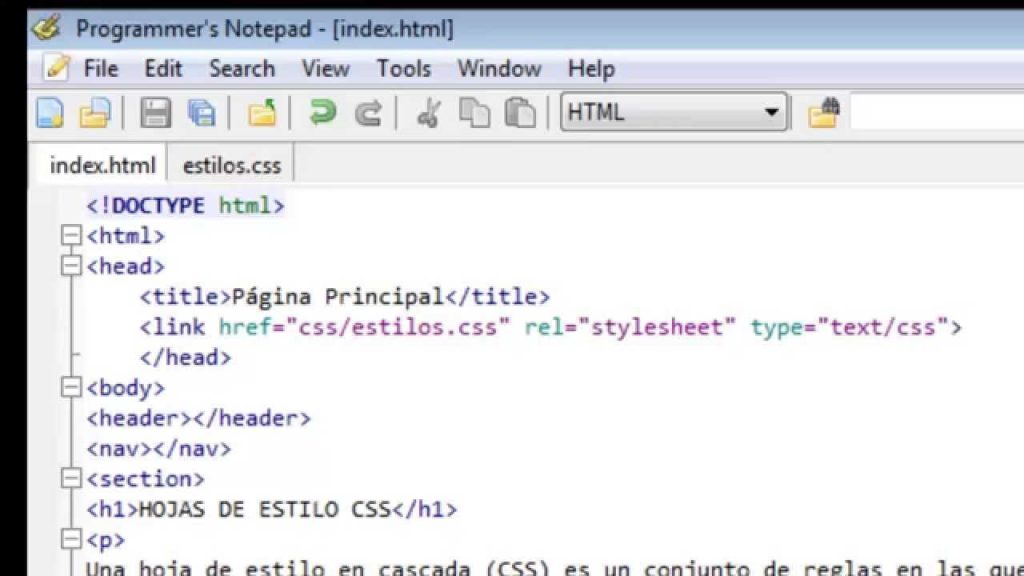
Para utilizar una hoja de estilo en una página web, se debe vincular el archivo CSS dentro del código HTML utilizando la etiqueta link o el atributo style.
Sí, puedes utilizar múltiples hojas de estilo en una sola página web. Para ello, se deben vincular todas las hojas de estilo correspondientes dentro del código HTML.
El uso de hojas de estilo facilita la mantenibilidad y la consistencia del diseño visual de una página web, ya que permite separar el contenido y la presentación.

Deja una respuesta